Antoine Drabble
I have always been passionate about building things. Whether it is software, woodworking or music. This small website is a compilation of all the different projects I have made over the years and the different things I learned.

Music Theory Learning music theory

Electronic circuits A follow-up on the previous post Electronic components, we will look at electronic circuits.

Electronic components A follow-up on the previous post Electronic concepts, we will look at electronic components we can use and how to create circuits to solve actual problems.

Electronic concepts Electronics is based on one of the 4 fundamental forces, electromagnetism. Electromagnetism is the interaction between electric charges and currents, as well as their associated magnetic fields. It encompasses phenomena such as the generation of magnetic fields by electric currents, the induction of electric currents by changing magnetic fields, and the fundamental relationship described by Maxwell's equations. Let's define some words.
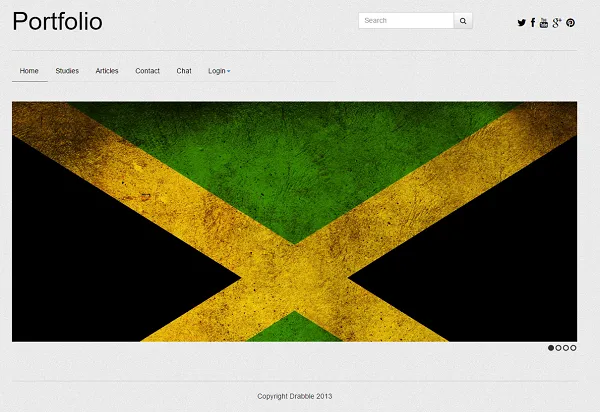
Blog This blog has been through so many versions that I have lost count. In 2011 I was looking for a new project idea and I decided that making a Portfolio would be a good idea, so I created the V1 of this website as you can see in the image below.
Sound Generation with AI Exploring text to sound generation with transformer networks and AudioCraft.
Online multiplayer game Online multiplayer game with Steam integration.

Gradients An album I recorded alone to learn how to write, play, mix and master music. I spent some time trying to improve it but after a while I decided to just publish it and move forward with new songs.
Mapibre-rs and publishing a paper in the ISPRS A story about a great project which resulted in the publication of a paper in the ISPRS and me travelling to Florence to present said paper at Foss4g.
C++ synth and learning about Digital Signal Processing I decided to improve my c++ and audio skills by writing a custom VST plugin with the Juce framework.
Baremaps and becoming a member of the Apache foundation Apache Baremaps is an open source toolkit and a set of infrastructure components for creating, publishing, and operating online maps. It provides a data pipeline enabling developers to build maps with different data sources. It offers live reload capabilities that allow cartographers to customize the content and the style of a map. It includes an attribution-free map schema and style that stimulates derived work. Finally, it provides services commonly used in online maps, such as location search and IP to location.

Moonalps MoonAlps Festival, located in Bursins, Switzerland, boasts a website crafted with a combination of React and static site generation. The technical architecture and deployment showcase a modern and efficient approach to delivering a dynamic online presence for the festival. Notably, the website is hosted on the Vercel platform.
Coat hanger I made a youtube video for this project. I thought it would be fun to record the process of building something. I also quickly recorded the music at the end, I thought it would be better to have the video 100% DIY.

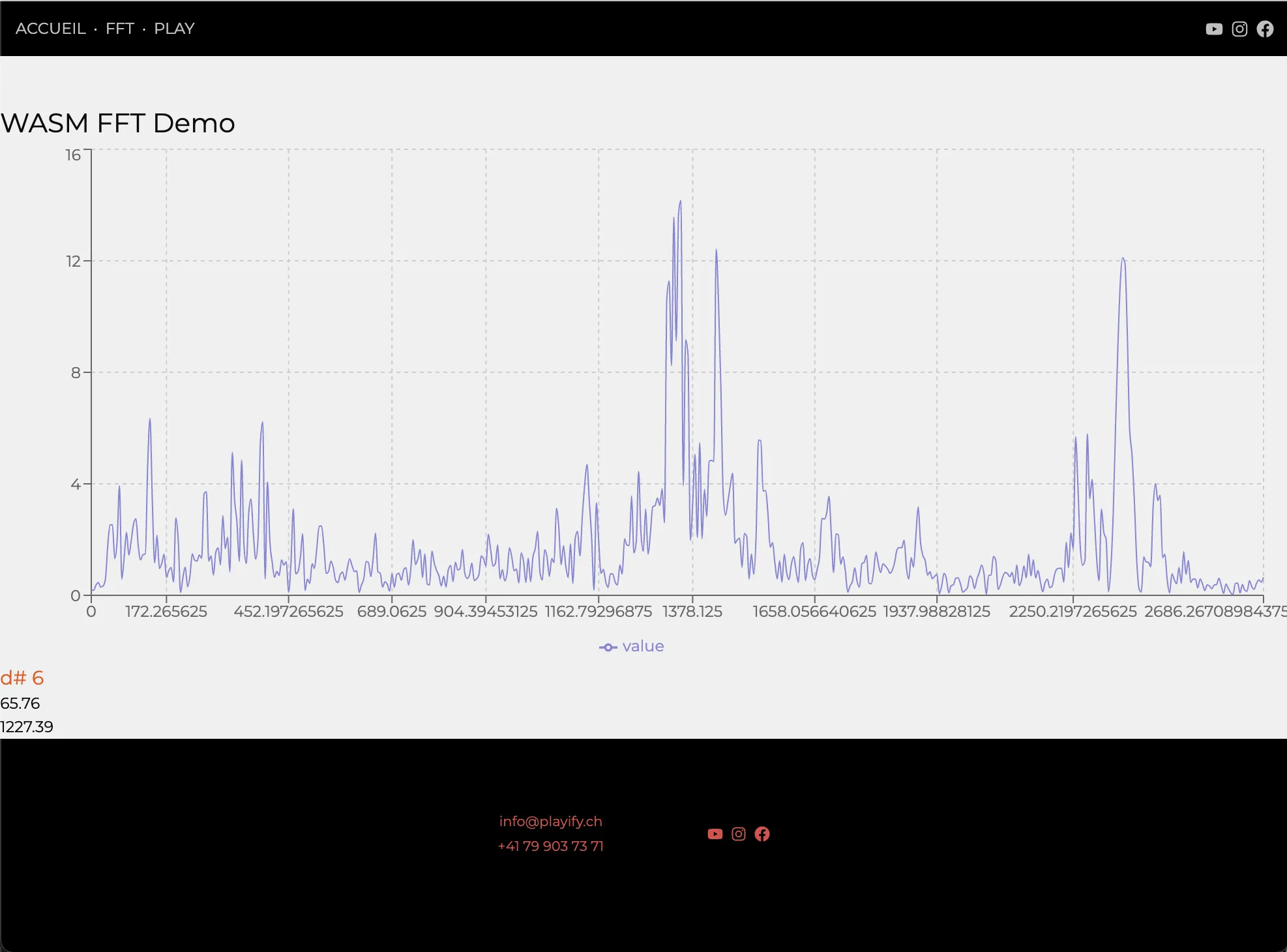
Playify Playify is a prototype, aiming to assist users in learning how to play the guitar. The technical foundation of this app involves the integration of a WebAssembly (WASM) Rust library, which computes the Fast Fourier Transform (FFT) using the Harmonic Product Spectrum technique. Additionally, a dynamic SVG (Scalable Vector Graphics) generator is employed to create and update guitar tabs in real-time.

The Metaforge and writing NFTs Following the NFT (non-fungible tokens) craze I decided to understand how the ERC-721 specification worked and was integrated in websites such as OpenSea.

Shlong Shlong is a informal web project created to add an element of challenge and fun among friends. The website serves as a platform for making long or short bets on Bitcoin, adding a playful twist to the conventional financial speculation environment.

Balcony bench This is a small bench I made for my balcony. It needed specific dimensions to fit in there.

Kitchen shelf This is a shelf I made for my new kitchen. It's made from maple wood.

Flat renovation I moved into a new flat and renovated it a little bit with my girlfriend. Before we moved in I took the dimensions and modeled everything by hand in blender. It took some time but it was fun to be able to design the flat before moving in. You can see the before after and the 3d models in the images below.

Carcassone After making Settlers of Catan and Ticket to ride, I wanted a new game. I made Carcassone because it only contains square pieces and no cards. Cards are annoying to make.

Modular Audio Modular Audio is a technical project initiated to develop a web-based modular synthesizer application. The aim is to create a versatile and interactive platform that allows users to experiment with modular audio synthesis directly within their web browsers.

Furniture My girlfriend found a piece of furniture that she liked on Pinterest and we made it together. It was not difficult to make except for cutting at the right angles the vertical pieces of wood.

Ikea lamp So I needed a lamp for my room and found this lamp that I liked from ikea. I wanted to see if I could build it. I bought the wood from the store and found and old lampshade at the recycling center.

Simple light A simple light I built with a piece of wood that I found in the forest. I cut it square hollowed it and glues two pieces of wood together. I was happy with the result and gave it to my mom.
Alimentation I needed a variable alimentation to make some test for projects. I also wanted to be able to use aligator clips for quick testing and measure the voltage/amperage.
Nothing to hide: Ludum Dare 47 Since he joined the resistance, Bob is stuck in a loop where the cause keeps asking him favors… The game is all about hiding stuff in your apartment. Each time comrades ask you a favour, a police officer will come to inspect your house. If he sees an illegal object it’s game over ! Think fast as you only get a couple of seconds to hide each object !

ChambauCoin and understanding the blockchain I found an interest in the Blockchain after some friends started investing time and money in it. I had heard about it many times over the years and decided to make some research to properly understand it. I'll try to give a quick explanation below.
Safe travels A casual multiplayer game where the central concept revolves around players collaboratively flying a plane by dynamically jumping onto and moving along its wings. The game incorporates procedural terrain generation to create an expansive and ever-changing environment, providing an infinite map for players to explore.

Living room table
Confluence Visualization Confluence Visualization is a technical project focused on visualizing data sourced from Confluence, a collaboration and documentation platform. The visualization employs a treemap and other views, powered by the D3.js library. The Confluence API is utilized to retrieve and integrate data for dynamic and informative visual representations.

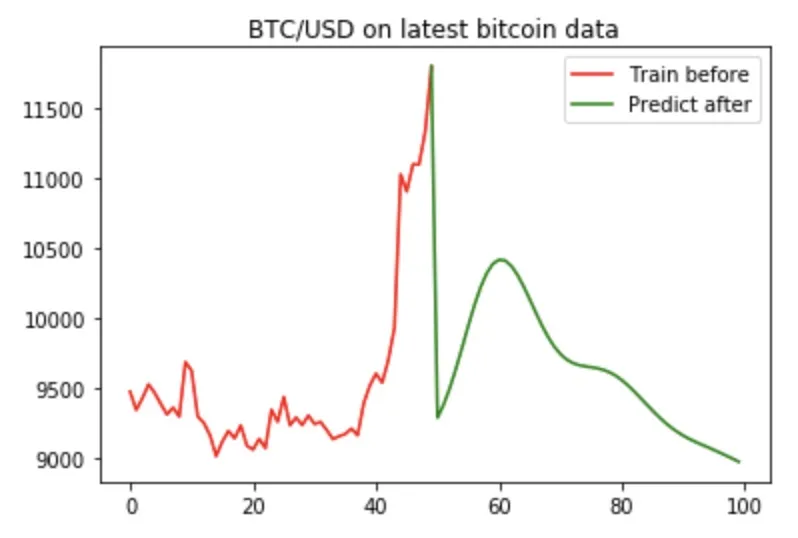
Crypto predictions with LSTM The goal of this project was first to improve my knowledge on LSTM (Long Short Term Memory) recurrent neural network. A LSTM is a type of deep neural network that is used for time series where an output of the neural network is dependent on the previous output.
Homies Homies is a mobile application that emerged during the COVID-19 pandemic with the primary purpose of fostering community support by facilitating the exchange of assistance among local residents. This app serves as a platform where individuals can both seek and offer help to others in their vicinity, addressing various needs such as grocery shopping and more. Notably, Homies is built on Firestore, a database technology, enabling efficient storage and retrieval of data to enhance the user experience. This app represents a tangible and practical response to the challenges posed by the pandemic, promoting solidarity and mutual aid within communities.

Dinner table I made this table for my living room. Nothing really complicated as I bought the feet already made. I used these threaded inserts (in the image below) for the first time and I really recommend it. It is very strong and it also allows for removing and putting back the feet multiple times without causing the wood to become weaker.
Ship wreck and exploring active ragdolls This project was a prototype to test multiple things: shaders, procedural terrain generation, active ragdolls.
Turbo mamy: Orbital game jam Turbo Mamy is the result of a 24-hour game jam during the 2020 Orbital Game Jam 3, created in collaboration with two friends. Despite the time constraints, we crafted a fully functional game featuring multiple levels and a conclusive ending. Additionally, I contributed two original songs to enhance the game's atmosphere.

Pill notifier Pill Notifier is an application designed to remind users to take their medications at scheduled times. Addressing prevalent issues with notification systems in existing applications of a similar nature, I developed this app to offer a reliable and effective solution. Notably, my girlfriend utilized this application for several years, attesting to its practicality and success in facilitating medication adherence.

Telecaster guitar

Ticket to ride After making Settlers of Catan I wanted to make another game. I found that ticket to ride might be a good match however I didn't know how to make the map out of something durable. I could have printed it on paper but it would not be very strong. Then I thought about transfering ink from a printer onto wood. I quickly found on the internet that you can use acetone to transfer the ink from paper to wood. After scaling the map to print on multiple papers and flipping it, I applied it to the wood. It looked good but as good as I wanted to I retouched some parts of it with colour pencils. Then I finished it with some lacquer.
Pixel Pixel is an image editor developed entirely with pure JavaScript, HTML, and CSS, showcasing a commitment to a lightweight and library-free design. This web-based application allows users to perform pixel-level editing and manipulation of images directly within their web browsers.

The Settlers of Catan The Settlers of Catan is one of my all time favourite game. One night I wanted to craft something and thought about this. After looking at the list of pieces online, I realised it would be very easy to make a minimal version of it so I could play it with friends the next day. It was a fun little project and we have made many games of Settlers of Catan since using this build.

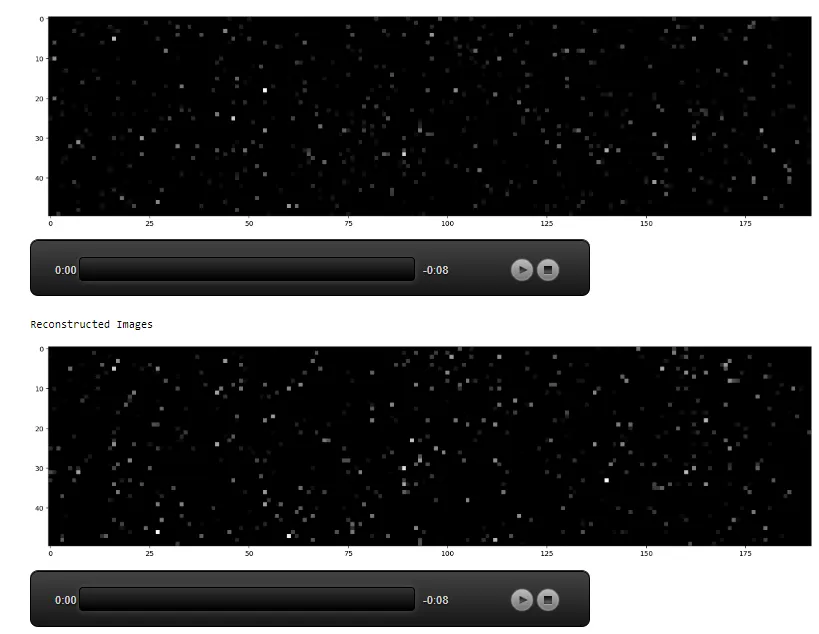
Music generation and learning Variational Autoencoders I have always been interested in making music. However it is not an easy task. You often learn by first listening and playing music from other people. Then you can adapt what they did by adding your own twist or a fusion between multiple other songs. A change in the key, a different melody, different instruments, a different rythm, different lyrics, etc. There are so many possibilities.

Baseball bat I inherited a new tool from my grandfather so I really wanted to make something with it. I found a piece of wood and quickly made this bat. I then used bee's wax to finish it.

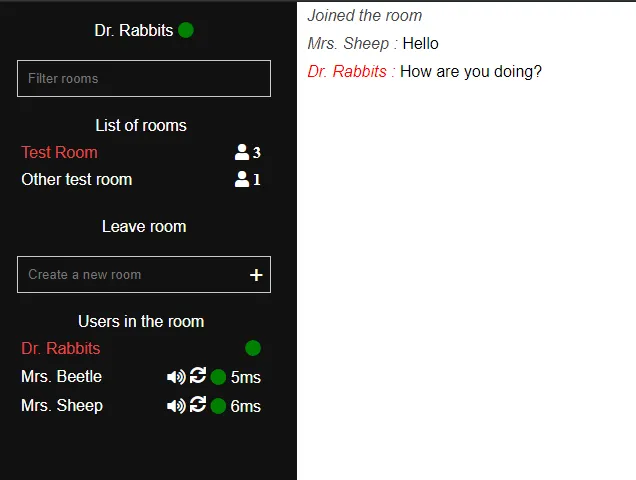
Chat Rooms Chatrooms is a Node.js-based web application designed to facilitate both audio and text-based chat rooms. The application leverages PeerJS to establish a Peer-to-Peer network, incorporating WebRTC for real-time communication and handling NAT traversal challenges. Additionally, a TURN (Traversal Using Relays around NAT) and STUN (Session Traversal Utilities for NAT) server are employed to ensure seamless communication.

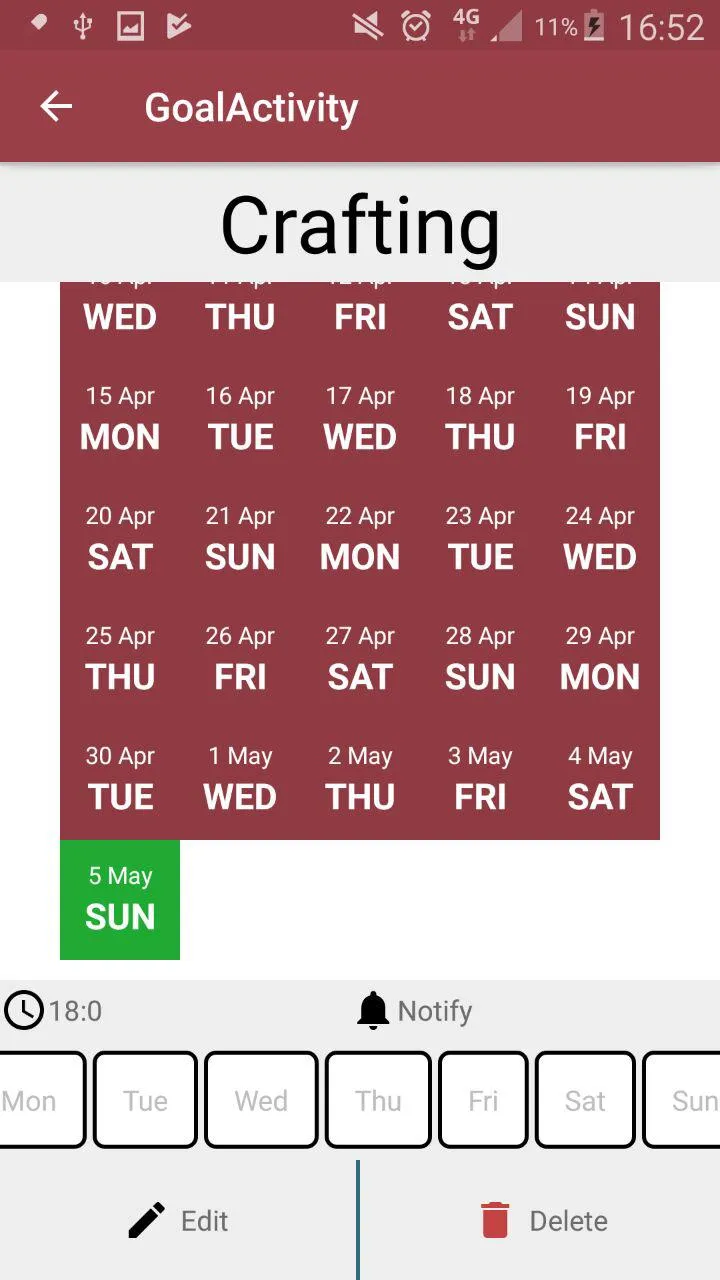
Daily goals Daily Goal is an application designed to assist users in monitoring and achieving their objectives. The fundamental principle it embraces is the notion that consistency is paramount for skill improvement in various endeavors. By consistently practicing or working towards a goal over an extended period, individuals are more likely to witness positive results. Daily Goal serves as an effective tool to facilitate and reinforce this consistency, making it an invaluable resource for enhancing proficiency in a wide range of activities.

Yadlo I have managed the Yadlo Festival website for over 2 years. Yadlo is a free festival held at the Préverenges beach on the shores of Lake Leman. The website is a static site developed with a custom Content Management System (CMS), and it features an integrated shop powered by WooCommerce.

Boost guitar pedal A boost pedal for a guitar increases the strength of the audio signal, providing a volume boost for solos or enhancing overall signal strength. It works by using a transistor-based circuit to amplify the input signal, boosting the amplitude without introducing significant distortion. The pedal typically includes controls for adjusting the level of boost, allowing the guitarist to tailor the intensity of the volume increase. It is often used to push an amplifier into overdrive, add sustain, or lift the guitar's signal in a mix.

Thrust Worthy Thrust Worthy lets you build your own spaceship using various blocks, each offering different functions. Create a unique spacecraft tailored to your preferences, whether it's for speed, defense, or special gadgets.

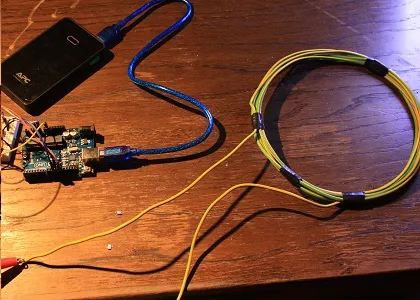
Metal detector with Arduino
Ramble Ramble is a project I worked on alone for my master degree at the university. My goal was to fully create, from music, to 3d models, to programming, a Multiplayer Online game based on League of Legends and DOTA but with a different twist. The goal of the game is to work with your team to push a cart on the other side of the map by capturing strategic outposts.
Ramblin' Enter the world of Ramblin, a mini multiplayer game designed for fast-paced, quick action. Upon spawning, players must swiftly engage and eliminate their enemies. The gameplay is dynamic and intense, offering rapid, adrenaline-fueled gaming experiences. Get ready to think on your feet, react quickly, and navigate the chaos to secure victory in the blink of an eye.

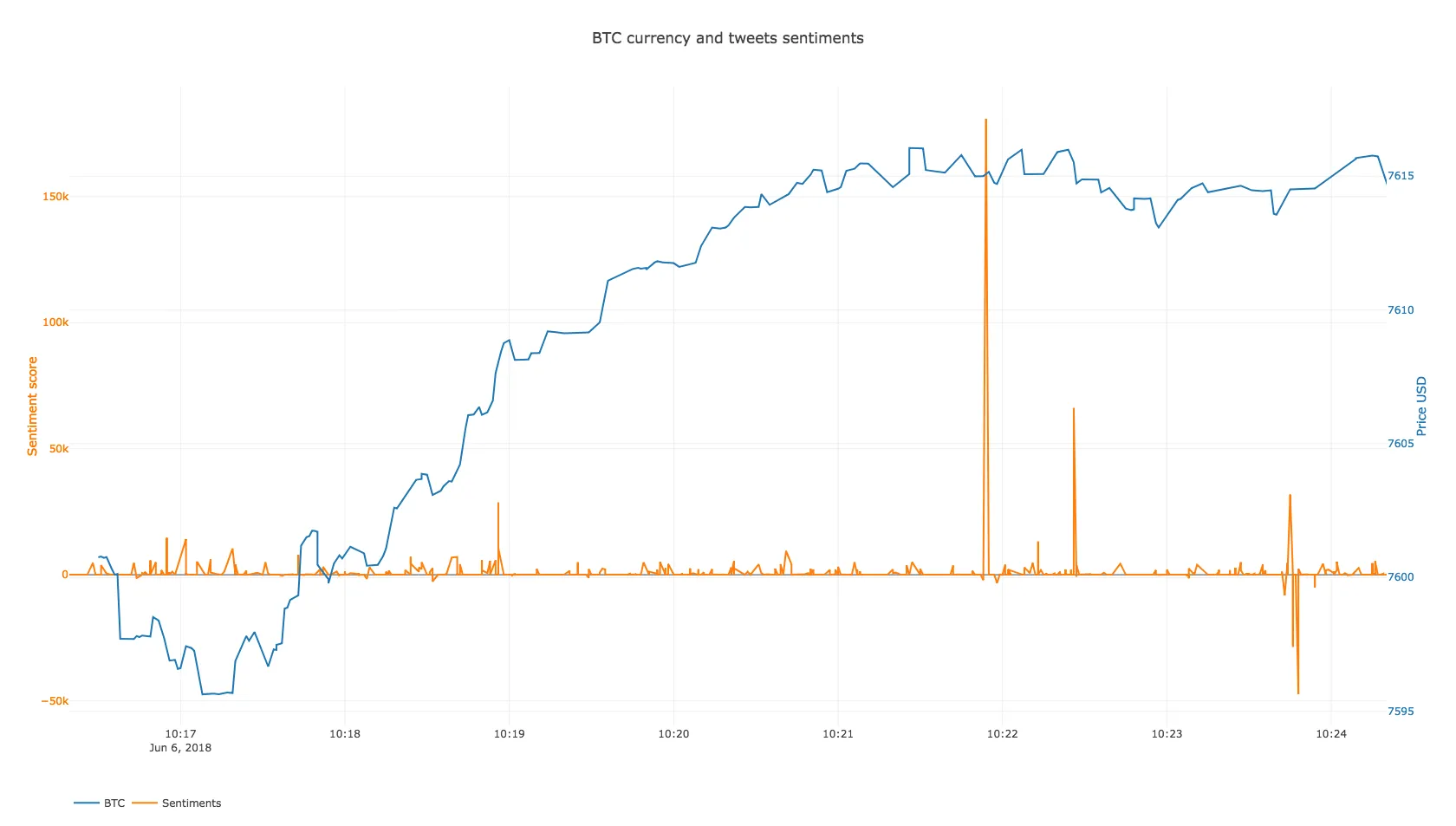
Twitter Sentiment analysis We used the Twitter API to retrieve all the tweets related to a specific crypto. We then analyze the sentiment of each of these tweets and ponder them based on multiple criterias. This gives us a total score in real time that we can correllate with the crypto real time price. We then plot all of this data in real time with Python.

Virtual reality phobia treatment As part of my master's project, I focused on an innovative approach to phobia treatment using virtual reality. The project incorporated various scenes targeting specific phobias, such as plane phobia, height phobia, and spider phobia. A unique feature included the ability for users to teleport to designated safe zones within the virtual environment, offering a sense of control and safety.

Cricket guitar The cricket guitar is another project after the skateboard guitar and cigar box guitar. This time I tried to make frets with cable ties.

Thorn During my master's degree in game design, our team developed Thorn, an engaging 2D shooter game as part of a game design course. The game comprises multiple levels, each escalating in difficulty. The primary objective is survival—players must endure waves of zombie spawns and eliminate them to progress. A unique twist lies in the bonuses dropped by defeated zombies, providing crucial aid for survival.

Game incubator I participated in the Game Incubator, an event organized by a close friend. The objective was to collaboratively develop a game within a tight timeframe, with a diverse team of around 15 people including developers, 3D artists, musicians, and more. My role involved providing assistance across various tasks and facilitating communication among team members.

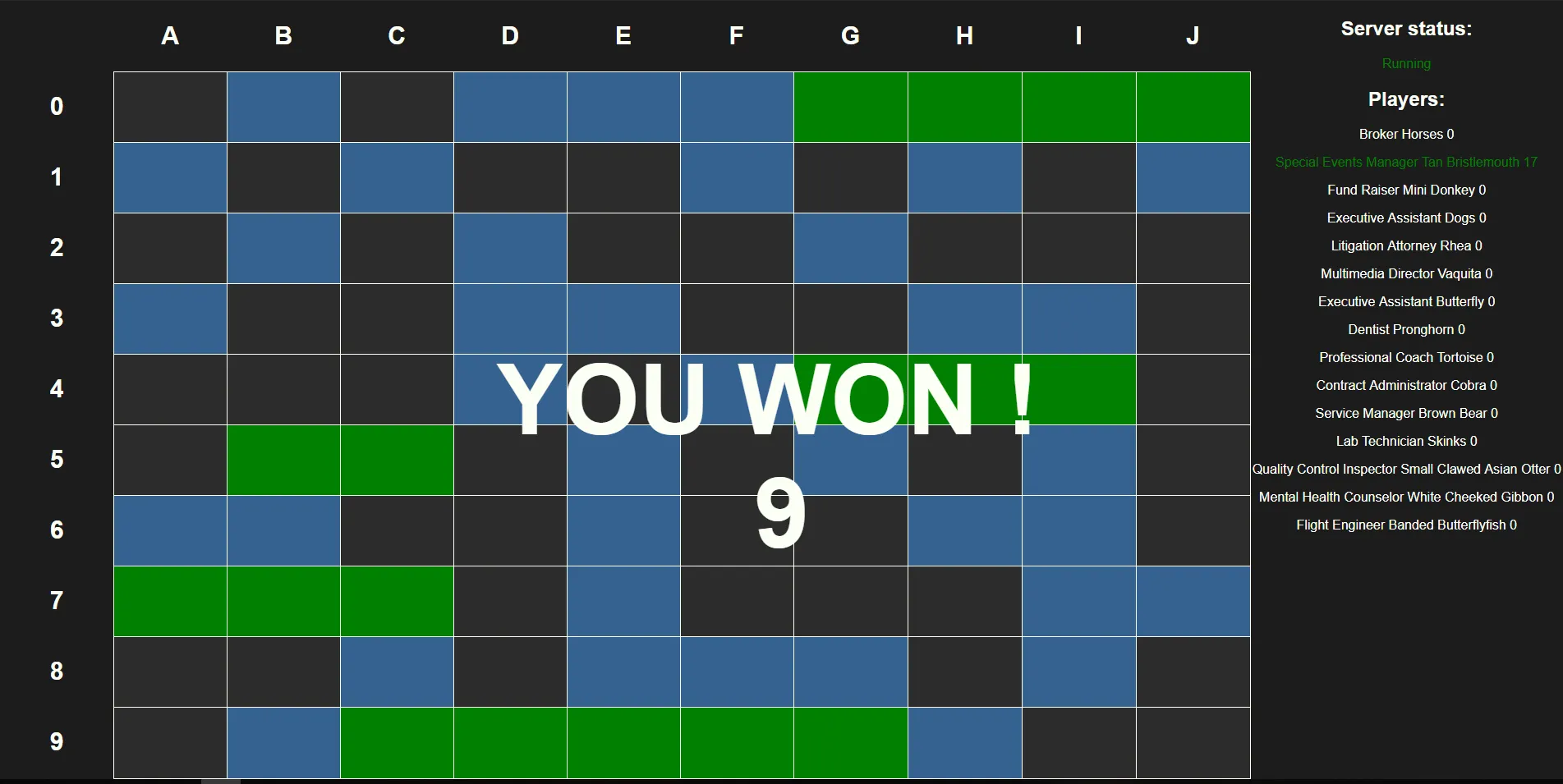
Battleship Battleship is a multiplayer web-based game that brings the classic naval warfare game to the digital realm. Developed with a technical stack that includes JavaScript, Socket.io, and Express for the backend, along with a Python watchdog to ensure continuous operation and automated restarts if needed.

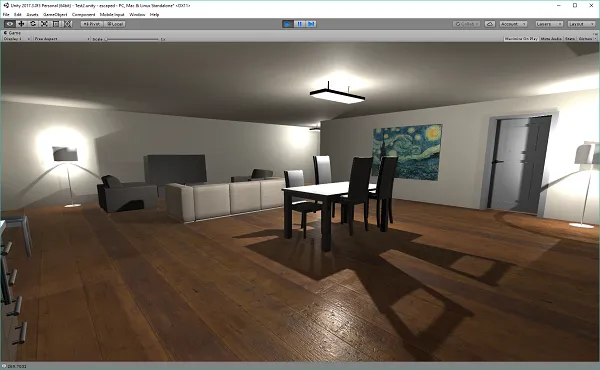
Realistic escape game Escape games offer a fun genre without the need for complex mechanics, focusing on well-thought-out puzzles. Currently, Escaped is a tentative project aiming to create a realistic escape game set in an apartment.

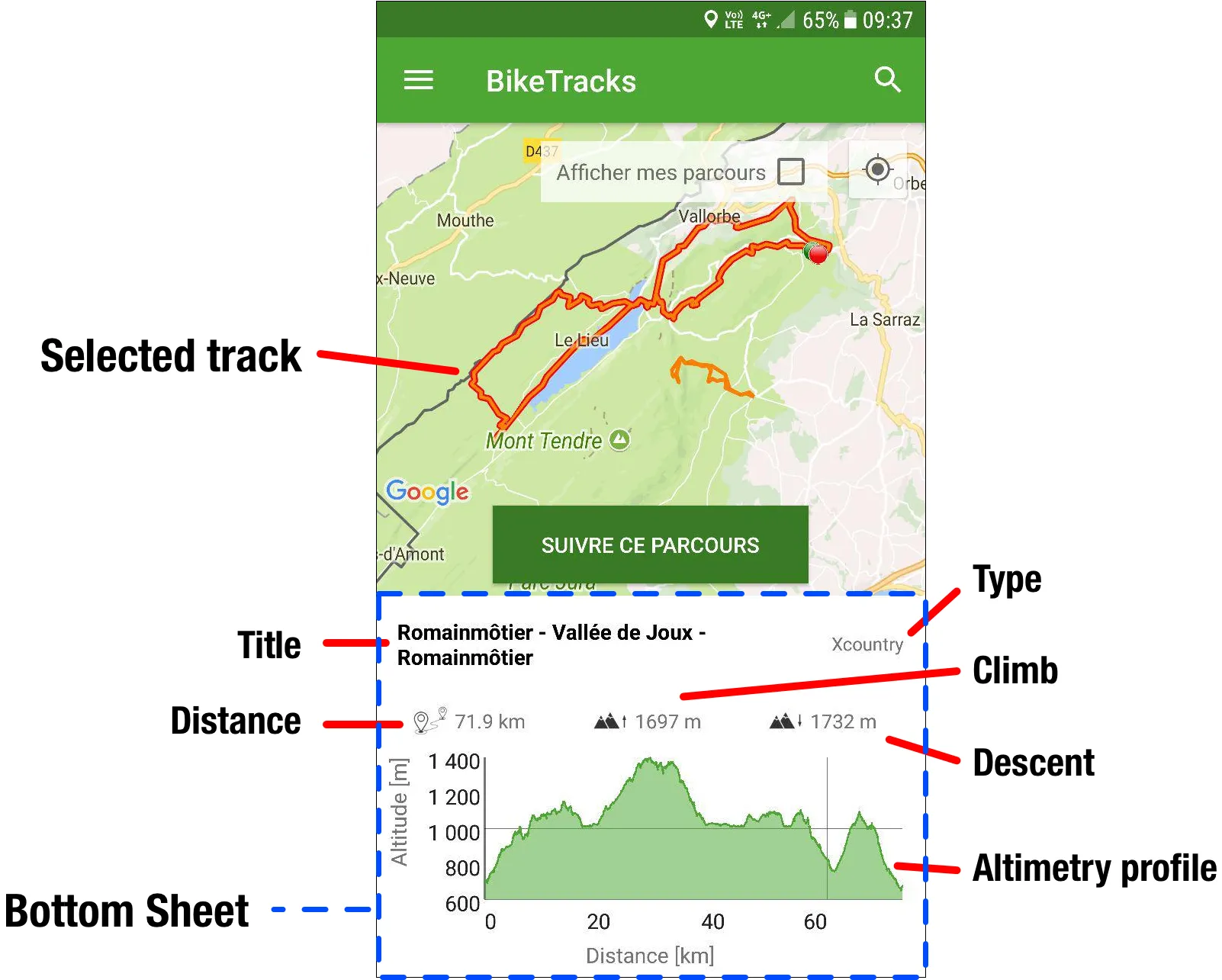
Bike tracks This application let users discover mountain bike tracks by exploring them on a map and gives the following details on each track : the track itself drawn on the map, the altimetry profile and distance.

Cajon After building guitars, it was time to make some percussion. I saw a Cajon build video on youtube and decided to make my own. It is very basic but it works. I got snare wires and cut it in half. Then I screwed that inside the cajon so it pushes against the front thin wooden board.

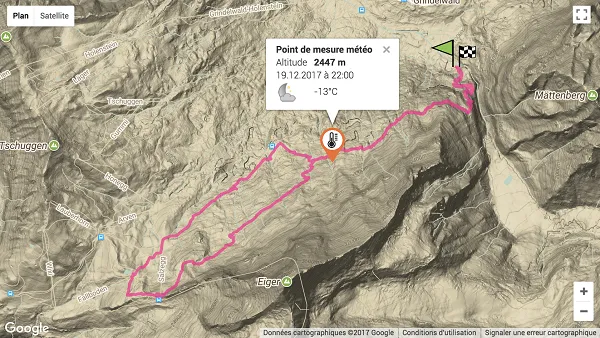
Mountain Track Mountain Tracks Explorator is a project developed as part of the Information Visualisation master course at HES-SO. The project is available on GitHub for exploration and learning purposes.

Quest Quest stands as the final project for the Bachelor's degree at HEIG-VD, showcasing a comprehensive web survey platform. This intricate project is meticulously crafted using a technical stack that includes Spring Boot, Angular 2, TypeScript, and MongoDB. Noteworthy features of Quest include dynamic form validation, the implementation of nested complex forms supporting multiple types, and more.

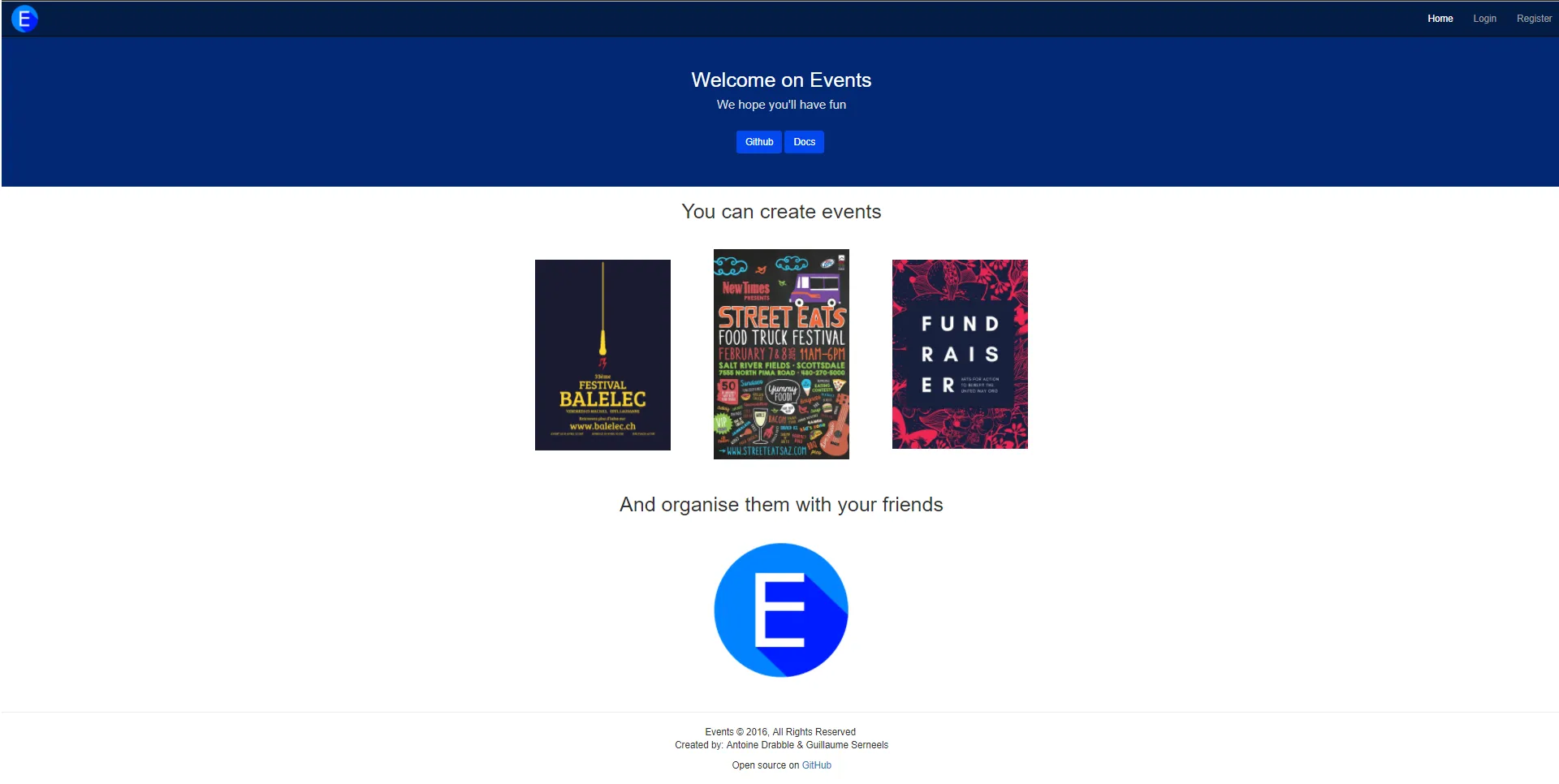
Events Events is a web application developed as part of a course at HEIG-VD, designed to explore Scala and ScalaJS technologies. The primary focus of this project is to provide a platform for managing and showcasing events.

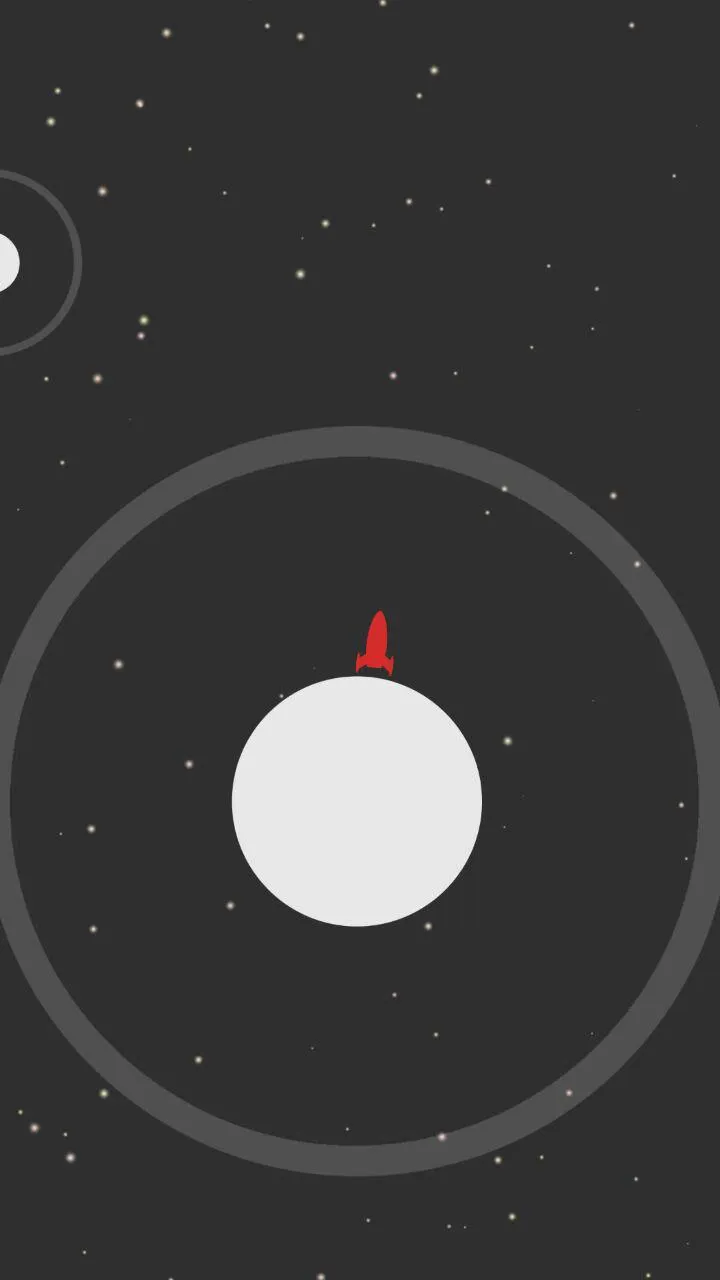
Space project: Game concept Welcome to Space Project, an exciting mobile game that puts your piloting skills to the test! You control a spaceship navigating through space, but here's the twist – each planet you encounter has its unique gravity. Landing safely on each planet without crashing becomes a thrilling challenge, requiring precision and technique.

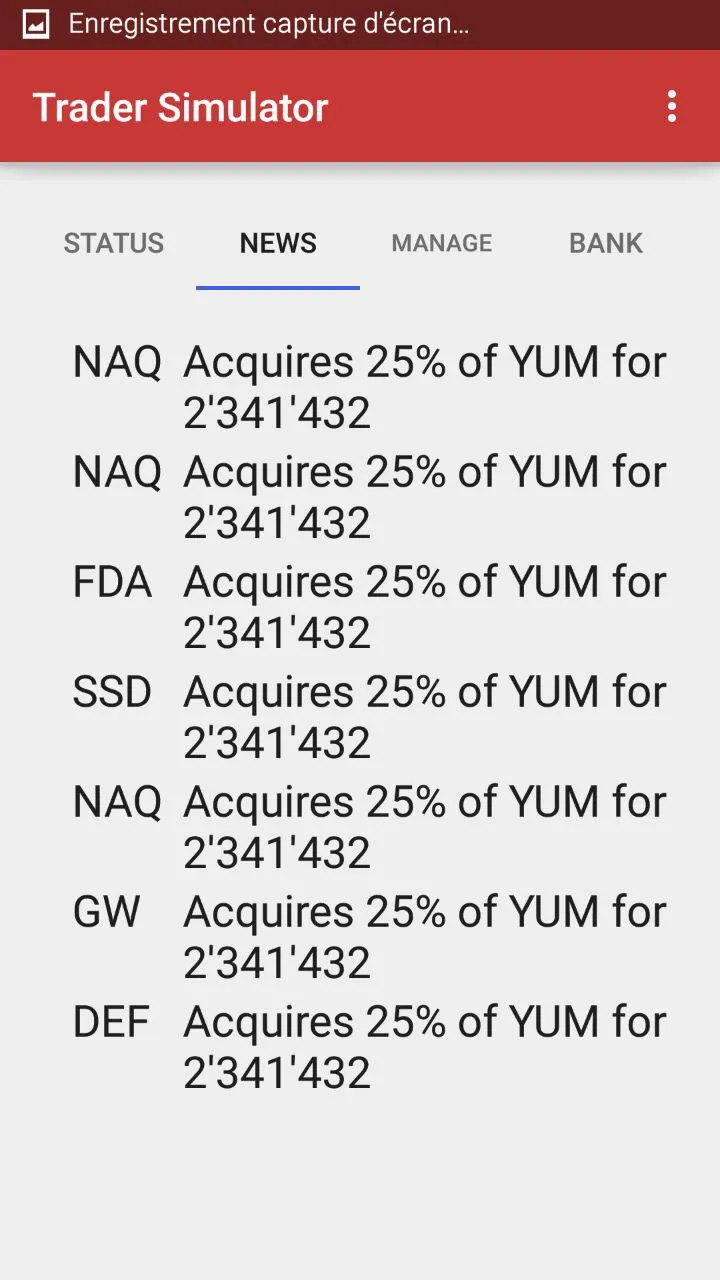
Trader simulator Interested by the stock market, I decided to create a fun trading game using Java and Android Studio. In this simulation, real-time events pop up, and players must decide how these news pieces will affect stock values. The game mirrors the unpredictability of the financial market, providing a strategic challenge. To add a touch of realism, I wanted to integrate real-world news, impacting the game in real-time. It's a simple yet engaging experience where players make decisions, experiencing the highs and lows of stock trading in a dynamic, mobile-friendly format.

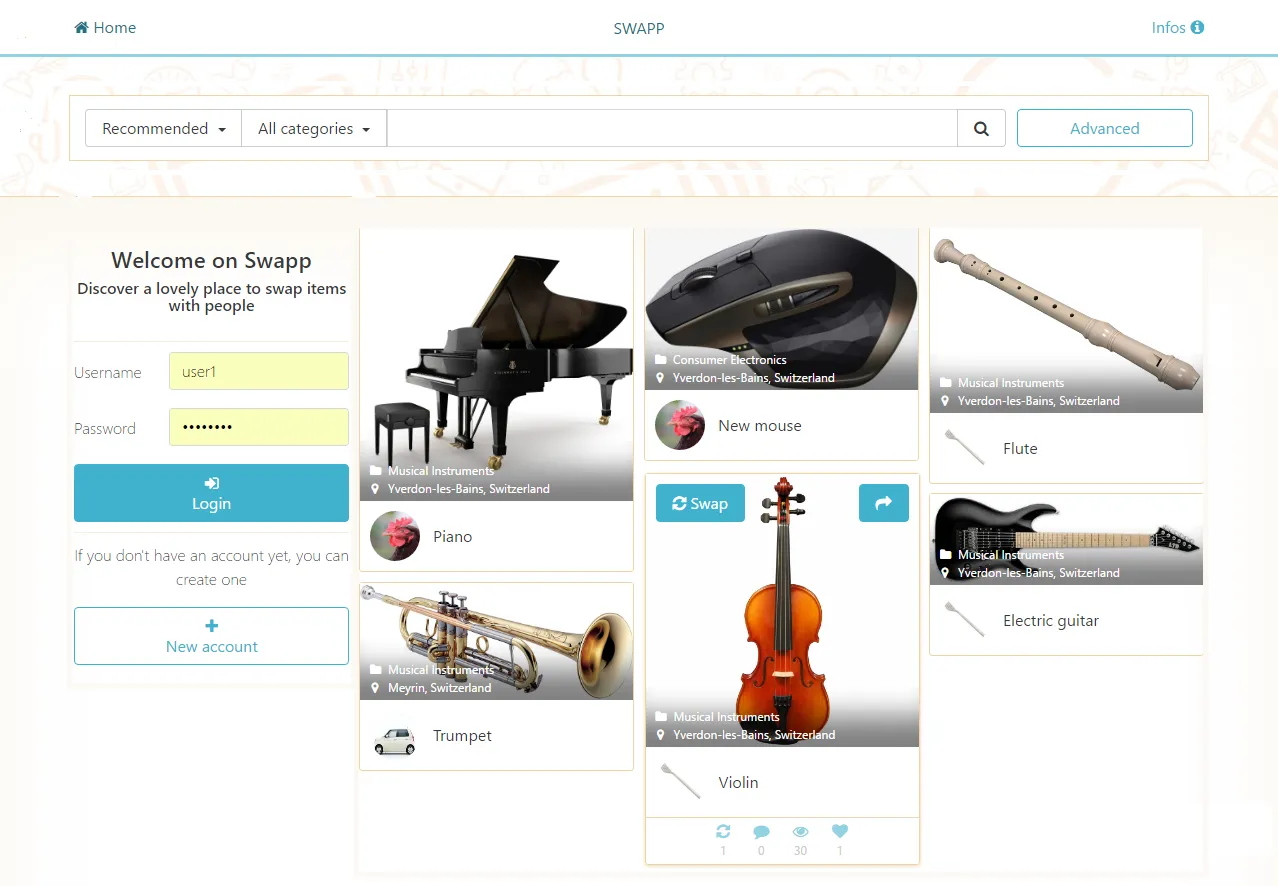
Swapp Swapp is a web platform designed for swapping items with others, offering features such as item search, addition, and proposal creation. The site incorporates social functionalities and notification systems to enhance user interaction. Developed with the Django REST Framework and Angular 2, Swapp showcases a seamless integration of these technologies to create a dynamic and engaging swapping experience.

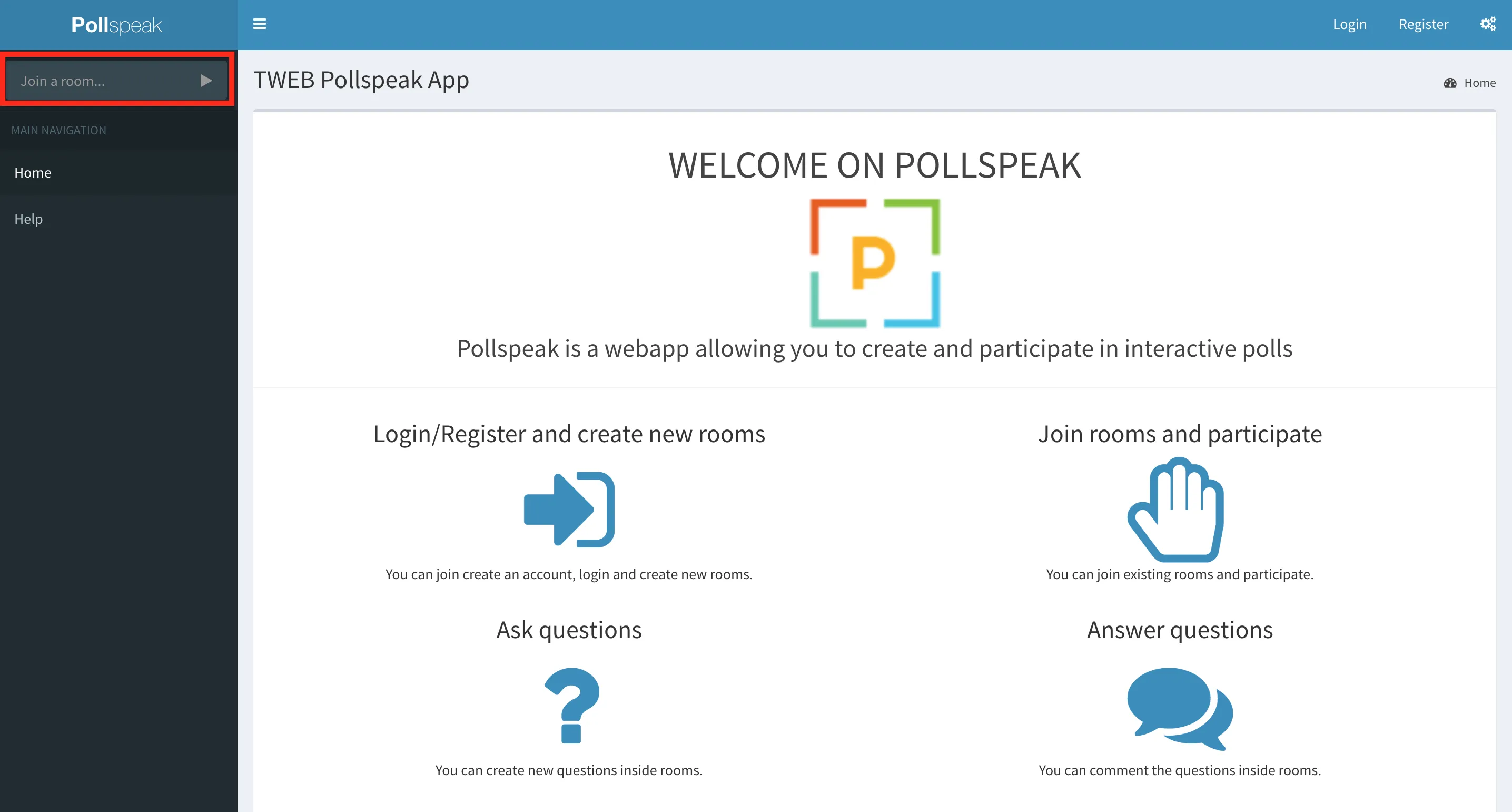
Poll Speak Pollspeak is a web application designed for creating, administering, and participating in dynamic polls. The project is constructed with a technical stack featuring AngularJS, Socket.io, and Express.js.
Civilisation As a follow-up to my previous prototype, Tower Defense, I thought it would be a good idea to explore the idea of agents. Small independant agents that will work kind of like ants by trying to fetch resources and follow pheromones dropped by other agents.

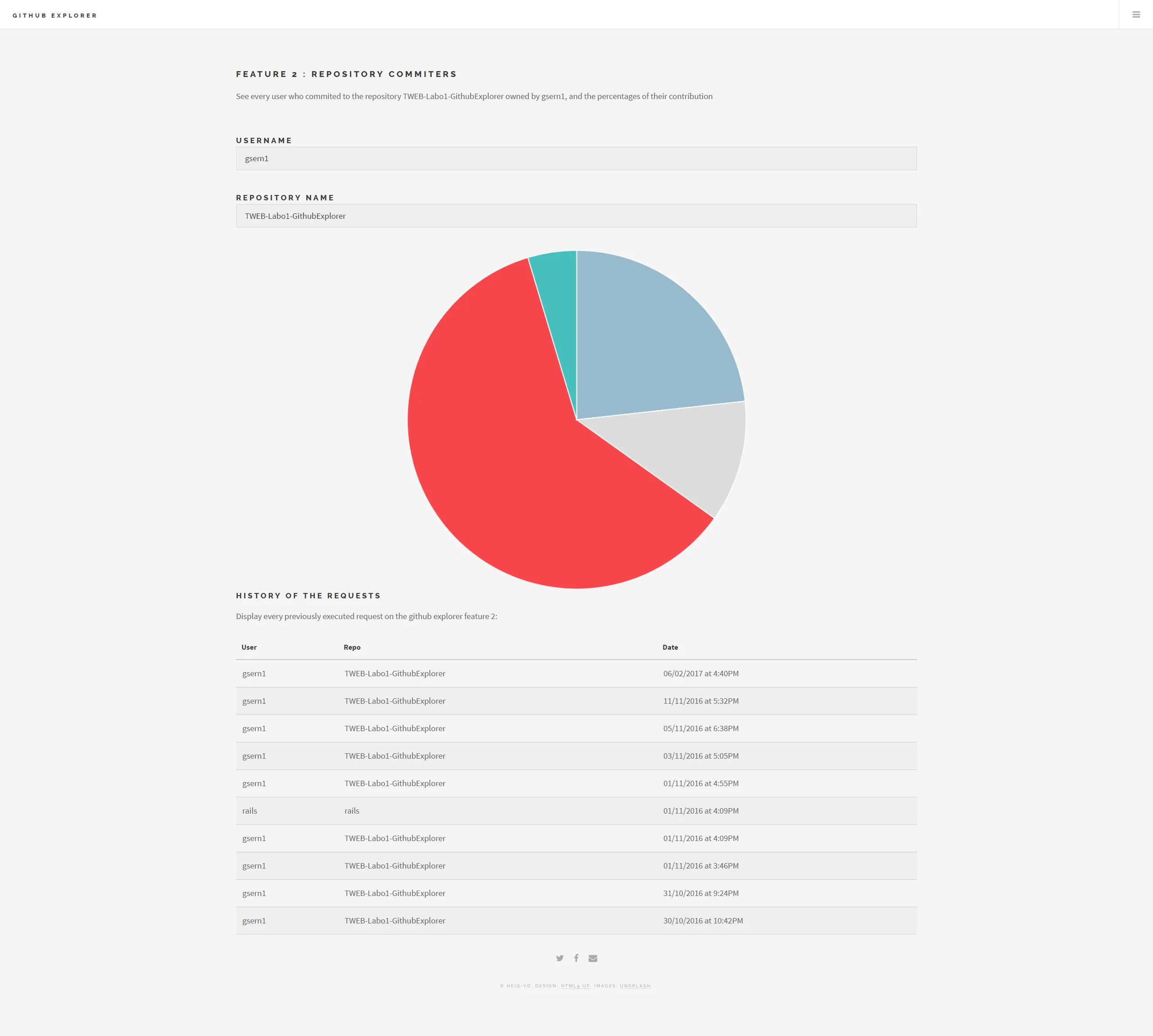
Github Exporer GitHub Explorer is a web application designed to explore data provided by the GitHub API. This project is crafted with a technical stack comprising AngularJS, Chart.js, and Express.js.
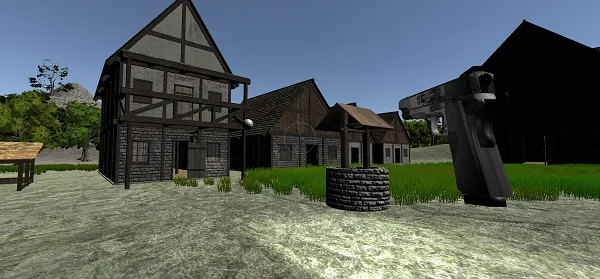
Tower Defense My plan was to make an infinite medieval tower defense. The map is procedurally generated and grows as your city grows. You have to build defenses in order to protect from enemies and find a good balance between expansion and defense. I also integrated some day/night cycles and post prcoessing effects to make the game more interesting.

Distortion pedal I was learning more about electronics and decided to find the simplest circuit to make. I ordered some basic components from Aliexpress and found a schematic that was very similar to this.

Oak Task Oak Task is a web application designed for storing, sorting, and tracking tasks. With a focus on efficiency and collaboration, Oak Task utilizes Node.js and Socket.io to deliver a seamless task management experience that extends to multiple devices.

Skate guitar I had broken skateboards lying around and I wanted to make another guitar. It is hard to find hard wood in Switzerland for cheap and I didn't want to make another guitar out of pine. I glued the skateboards together, got myself a handeld router and carved out the holes for the guitar parts to be put into.

Desk lights I wanted a dimmable desk light so I made a small one using a potentiometer and a led strip. It worked pretty good. I also made a blue led panel while I was testing out leds I bought on Aliexpress.

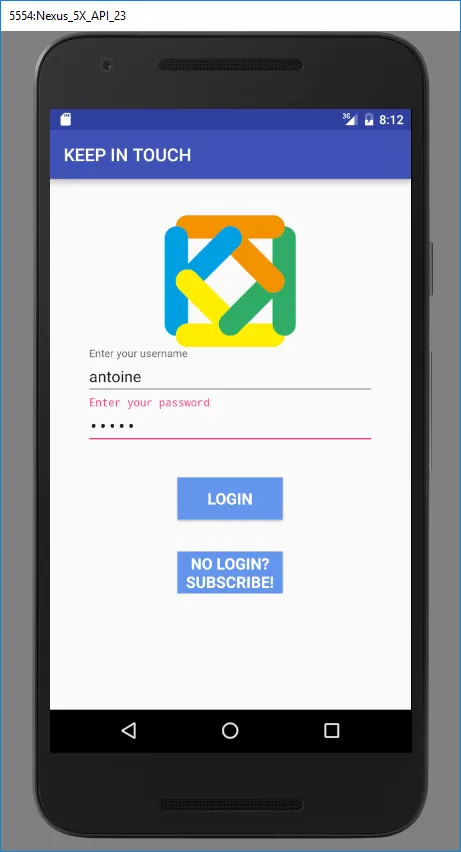
Keep in touch - Android chat application Keep in touch is a chat application for Android. It comprises an Android application made with Android Studio and a Scala backend written with the Play framework.

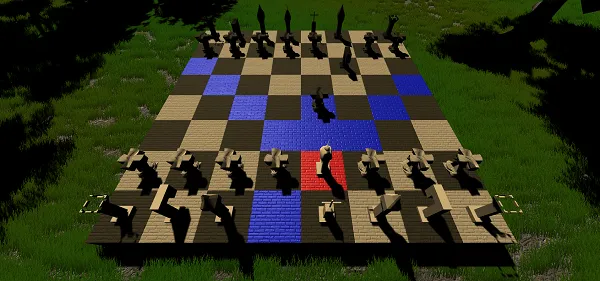
3D Chess I made a 3D chess game set in a forest. The goal was to make something fun and learn how to implement efficiently the rules of chess. Then try to write some AI capable of playing chess better than me (which is not very difficult).

Cigar box guitar I was bored and I had seen some photos of cigar box guitars online. So I went into my cellar, found some scrap wood and put it together into something resembling a guitar. Then I ordered the cheapest pickup and guitar pegs. It worked however I didn't have any fret on this guitar and I didn't have a bottletneck. So I took a bottle of wine, broke it and used the neck as a bottleneck. I later found out that there are better ways to cut it cleanly with hot and cold water.

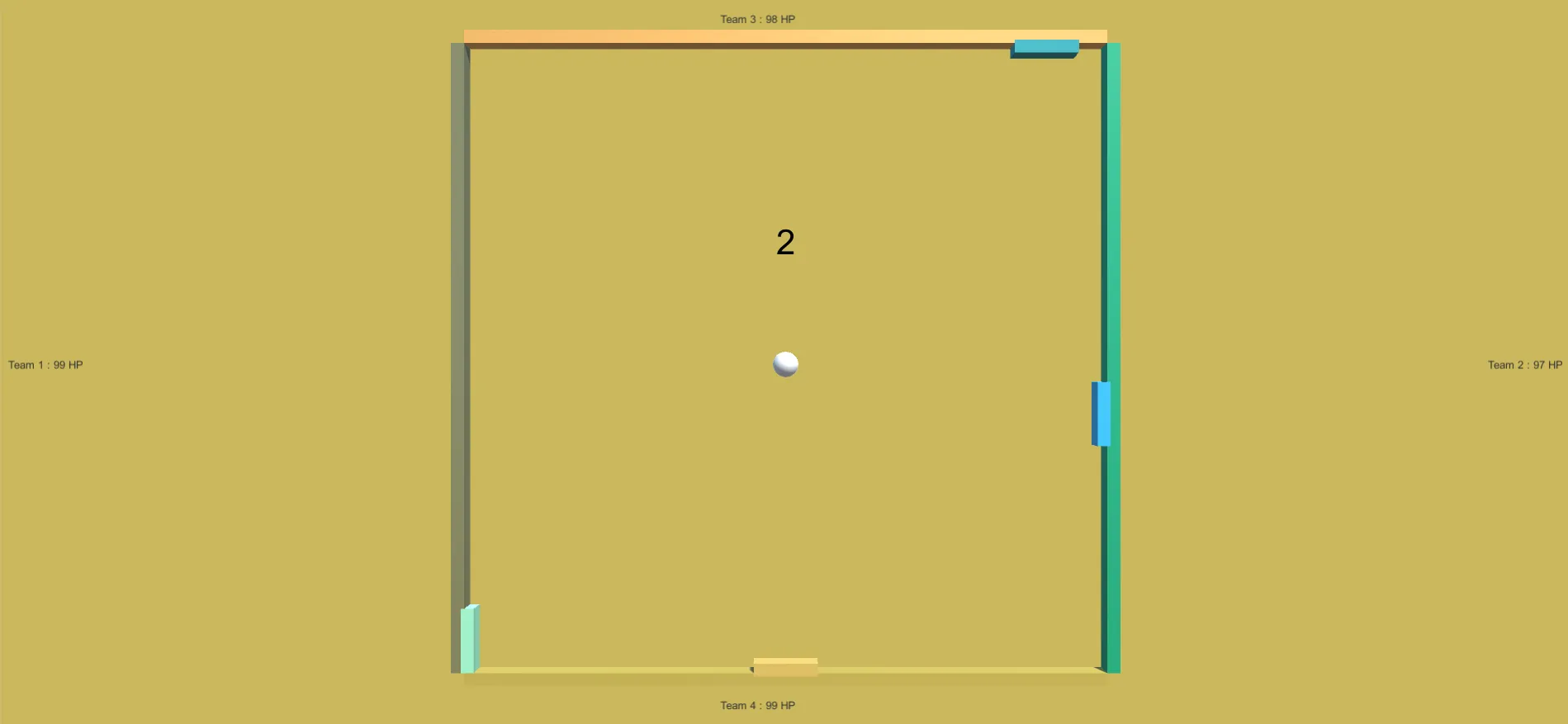
Battlepong Welcome to Battle Pong, a thrilling twist on the classic Pong experience designed for up to four players. Dive into the excitement of 1v1v1v1 battles or form dynamic teams for intense 2v2 showdowns. With the option for local multiplayer using controllers, the energy in the room escalates as players engage in fast-paced, unpredictable matches. Battle Pong redefines the familiar Pong dynamics, offering a multiplayer extravaganza that delivers both competition and camaraderie. Grab your controllers, assemble your team, and get ready for a pong experience like never before. It's time to bring the classic game to new heights in the arena of Battle Pong! 🎮🏓✨
Foo fighter Welcome to the dynamic realm of Foo Fighter – a 2D fighter game that thrusts you into a square-centric showdown, where strategic prowess collides with chaos, and external controllers take the fun to unparalleled heights!

Shapefight Shapefight, a web-based game, immerses players in dynamic multiplayer arenas accessed via Websockets. Begin your journey with a basic fighter equipped with a single-shot gun firing once per second. Progress unfolds as power-ups enhance your fighter, and defeating opponents yields valuable bonuses.

Oak Board Oak Board is a collaborative whiteboard web application that allows multiple users to write on the board simultaneously. Developed with a robust technical foundation, Oak Board utilizes Node.js and Socket.io to deliver a real-time and interactive whiteboarding experience.

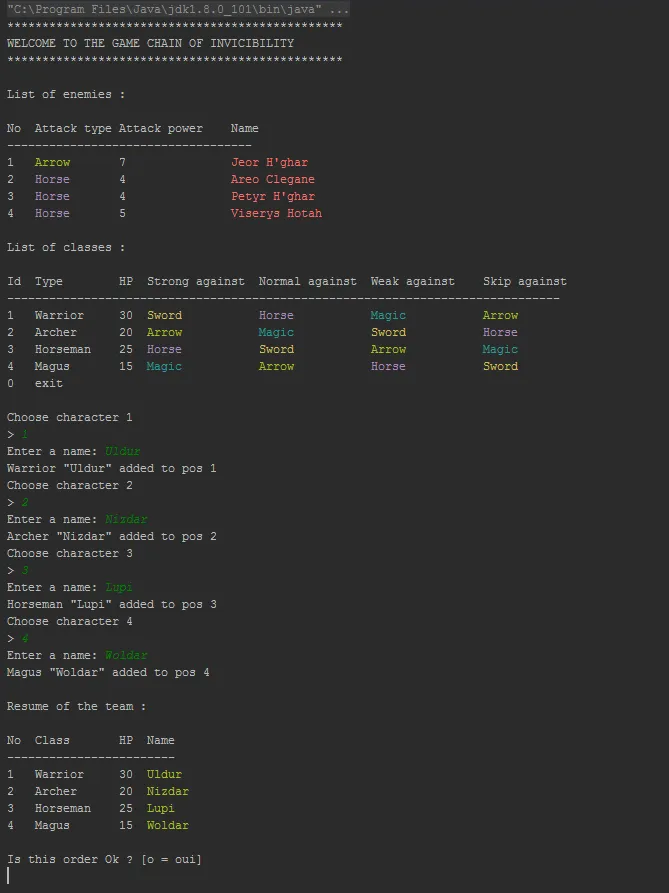
Chain of Invincibility Chain of Invincibility is a command line-based fighting simulation game developed for a school project, strategically designed to showcase the application of the chain of responsibility design pattern. The chain of responsibility design pattern is a behavioral pattern where a request passes through a chain of handlers, each capable of processing or delegating the request. This pattern promotes loose coupling and flexibility in handling requests.

Starballs Starballs originated as a spontaneous project, born from a single night's collaboration with a friend. Its initial simplicity evolved into a remarkably enjoyable game, prompting us to enhance it with gamification elements, rewards, and advertisements.

Oak Chat Oak Chat is a secure and privacy-focused chat web application developed using Node.js and Socket.io. This technical powerhouse ensures real-time communication with an added layer of encryption, offering users a private and reliable messaging experience.

Oak Store Oak Store is a versatile web application designed for tracking the last seen episodes of TV shows, animes, and movies. Built on a robust technical stack, including Node.js and Socket.io, Oak Store provides a seamless and efficient solution for managing your entertainment progress. One of its notable features is its ability to synchronize across multiple devices simultaneously, ensuring a consistent experience across your preferred platforms.

Thiefs: Prototype Diving into creating an FPS game was a cool experience. Getting hands-on with 3D raycasting and figuring out how FPS games calculate the bullet direction from the cursor position was especially interesting.

Arrow Welcome to Arrows, a dynamic mobile game featuring an infinite procedurally generated level that challenges your reflexes and precision. Your mission is simple: control the direction of an arrow by tapping and holding on the screen. Navigate swiftly through the endless level, avoiding the perilous borders. The stakes are high – if the arrow touches the border, it explodes, signaling the end of your quest.
Paths: Puzzle mobile game Creating Paths, a puzzle game for mobile, was indeed a challenging but fulfilling endeavor. The concept was simple yet engaging – connect points of the same color on a grid without leaving any point gray. The initial challenge was generating random solvable games of varying sizes. A brute force approach handled small levels well, but as the grid expanded, metaheuristics became essential to enhance the performance of the generation algorithms. This balancing act between complexity and efficiency was a crucial aspect of the project.

Papyrus Papyrus is a note-taking web application designed with a technical stack comprising Node.js, Express, and Bootstrap. This combination of technologies provides a robust foundation for seamless functionality and an intuitive user interface.

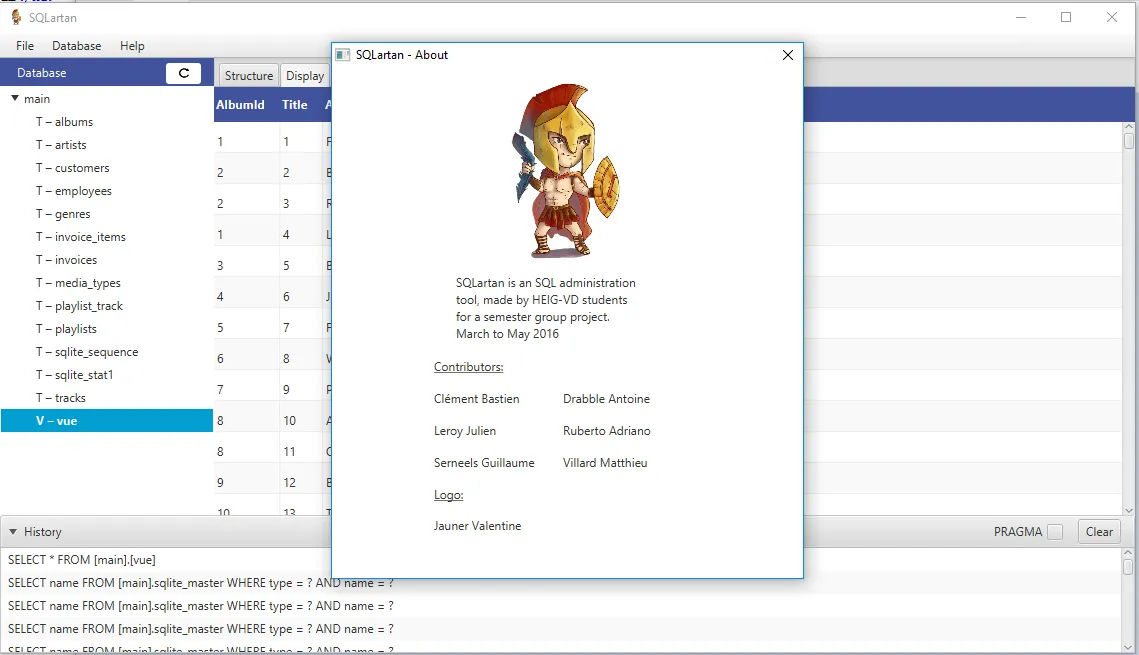
SqlArtan SqlArtan is a group project we developed at University. The goal was to have an alternative to phpmyadmin and other similar products for SQLite.

2.5d Fight game: Prototype Crafting prototypes for 2.5D fight games and drawing inspiration from the dynamic chaos of Super Smash Bros. It was my favorite game when I was young. The goal here is the dynamism, creating an arena where skill progression has no limit.

Draw your path: Game idea I had the idea to make a platformer game where you draw a path with the mouse and you have to solve levels. A challenge might be to have a limited amount of ink, or to have physics apply to your drawing. This could also make for a great 2 player coop where one player draws and the other controls the character.

Survival: Prototype I took on the challenge of creating a game called Survival. This project had a simple yet engaging premise: players would dive into a survival experience, tasked with building their civilization. The gameplay focused on strategic decision-making, resource management, and the gradual development of a flourishing society within a dynamic environment. Although the visuals were kept straightforward, the goal was to deliver an immersive and captivating experience, allowing players to explore the intricacies of survival and civilization-building.

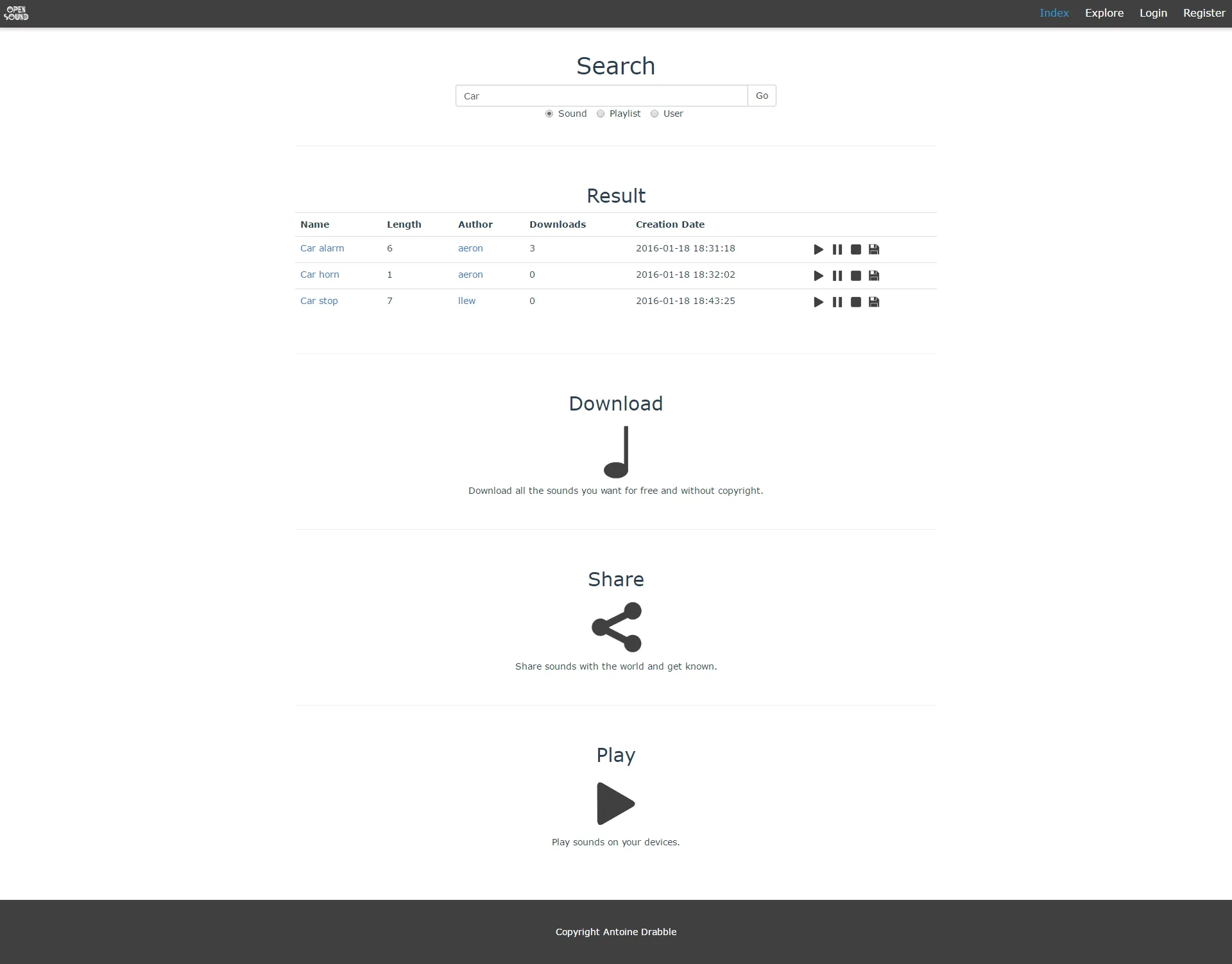
Opensound Introducing Opensound, a no-nonsense, open-source, and rights-free audio social network that's all about making quality sound accessible to everyone. This platform is dedicated to the essentials of downloading, listening, and creating playlists using content that is free from restrictions.

Fight Arena: Prototype After giving Unity a go, I decided to explore Unreal Engine. It shares similarities with Unity but brings its own flavor by incorporating both C++ and blueprints. Blueprints, a visual scripting system, caught my attention. It allows you to code by connecting nodes, offering a more visual and intuitive approach. In my experimentation with Unreal Engine, I ventured into creating a simple local game—a fight arena inspired by games like Dragon Ball. However.

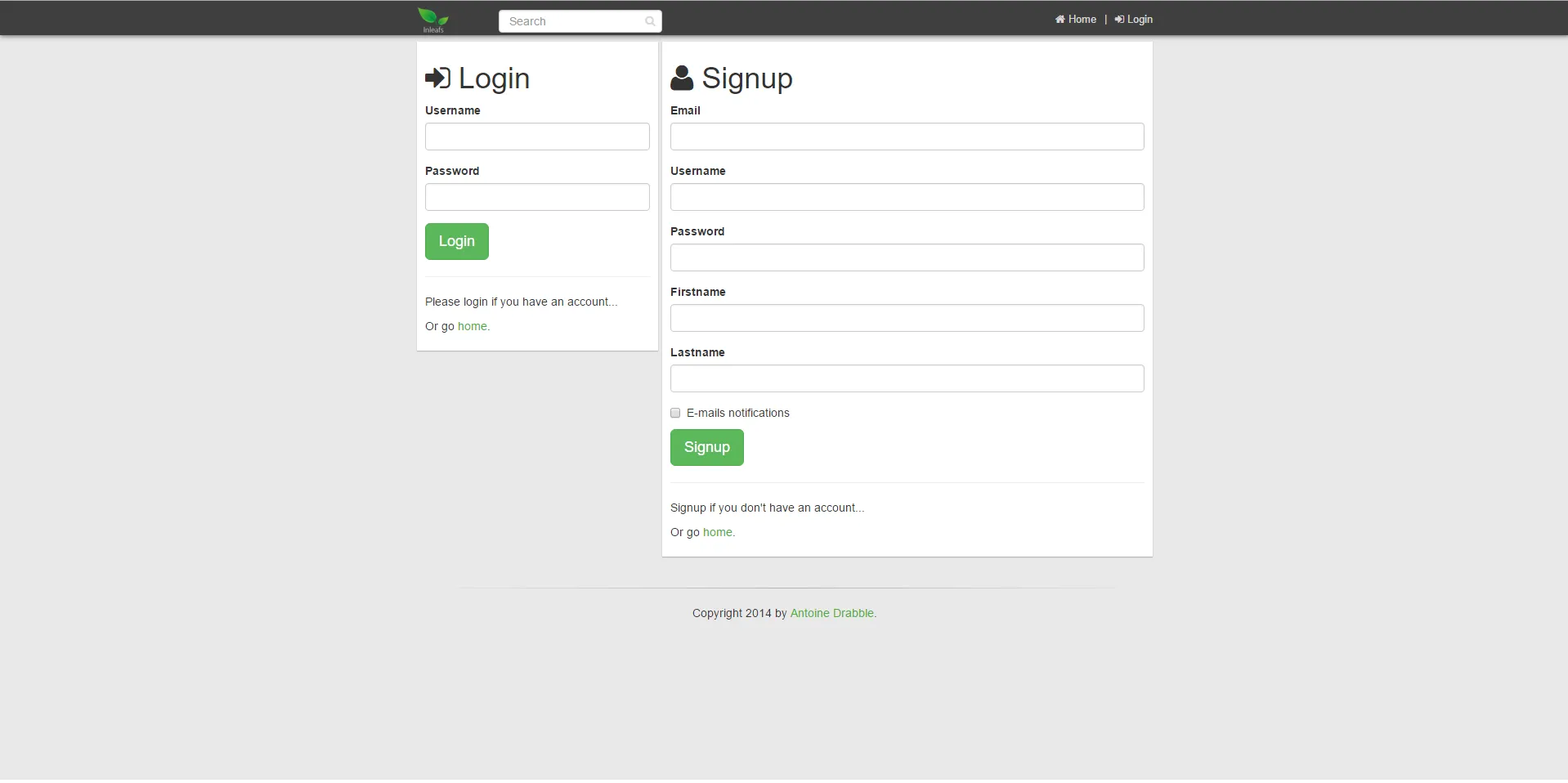
Inleaf Inleaf is a vibrant social network designed for individuals passionate about showcasing their projects and connecting with like-minded creatives. Much like my Portfolio project, Inleafs is a dedicated platform tailored for project enthusiasts, providing a space to share, discover, and celebrate the diverse world of creativity.
Ball with Unity I learned how to use Unity and made my first game with it. You control a blue ball and you need to reach the green square. If you fall out or if you touch the red square you lose. There are a few levels of increasing difficulty.

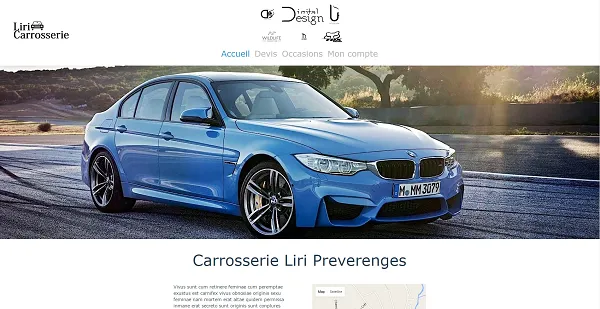
Liri carrosserie Introducing Liri's Carrosserie, a name synonymous with precision and excellence in the realm of auto body repair. With a passion for restoring vehicles to their former glory, Liri's Carrosserie stands out as a trusted destination for those seeking top-notch craftsmanship and unwavering dedication to customer satisfaction.

Bunk bed This project was back in the day when I lived in a very small room. I really needed to upgrade my room to have a proper desk for my computer. I decided that I should make a bunk bed with a desk underneath. I didn't need anything fancy, just functional and strong.

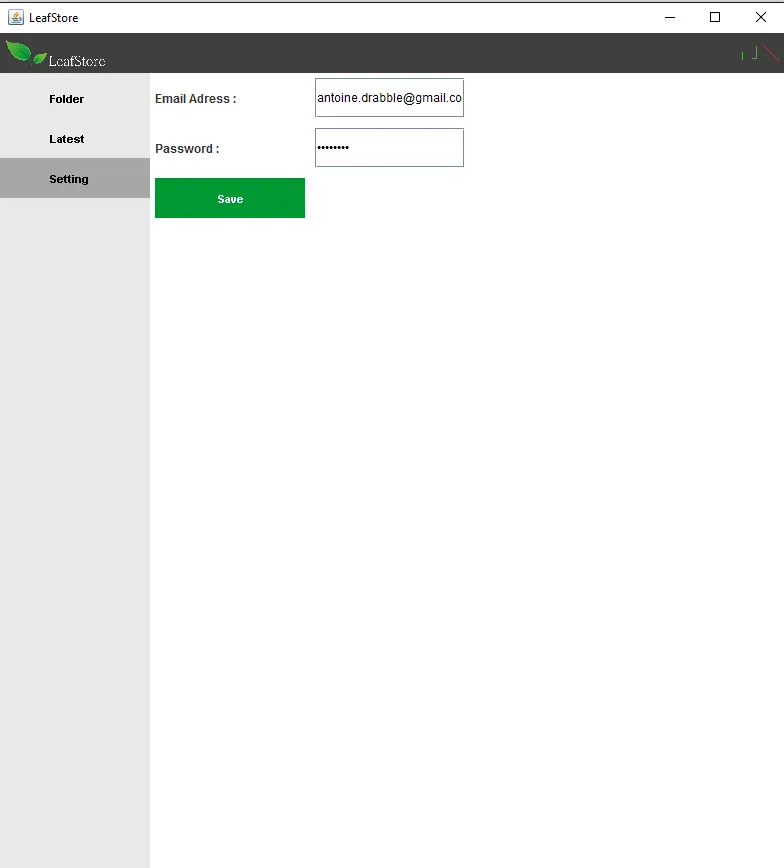
Lightleaf java mail client I decided to make a client in Java with Swing for the UI. It was a nice challenge, unfortunately I didn't go very far with this project.

Reddit RSS Chrome extension In the earlier days of web development, before the widespread adoption of APIs, RSS (Really Simple Syndication) was a prevalent method for accessing and distributing content. RSS provided a standardized web feed in XML format, enabling users to easily read and retrieve data from various sources.

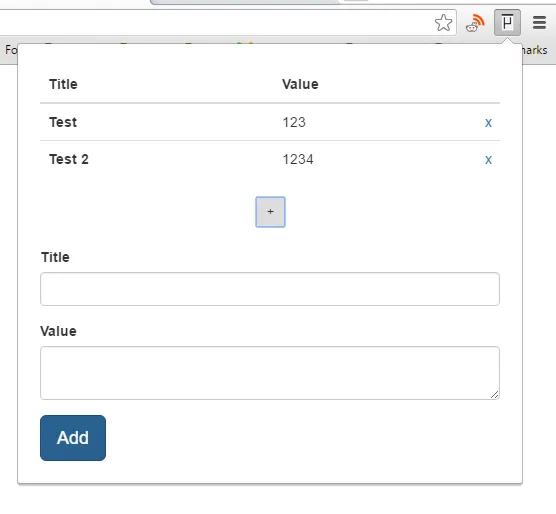
uData Equipped with my new knowledge about Chrome extensions, I decided to make a small extension I could use to store the TV series I was watching and which episode I was at. I created uData as a generic note taking (key-value) application that I could use for that purpose.

Topcoder newsletter I created a newsletter in HTML for the Topcoder website.

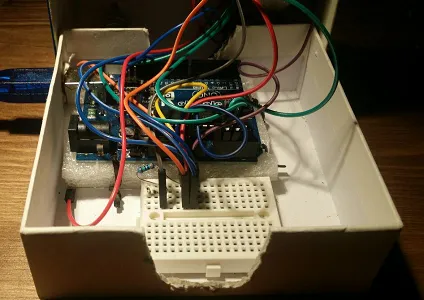
Midi controller with Arduino Arduino is an open-source electronics platform that consists of a programmable microcontroller board designed for various DIY projects and prototyping.

Portfolio social website Portfolio is a dynamic social network designed to empower individuals in the creative fields by providing a platform to create and share their portfolios. This project combines modern web technologies, including MongoDB for the database, Node.js for the backend, and React for the frontend, to deliver a seamless and interactive experience for users.

Krud online shop Krud is a feature-rich sporting clothes shopping website developed using a classic stack comprising MySQL for the database, PHP for server-side logic, and HTML for the frontend structure. This project seamlessly integrates these technologies to create an interactive and efficient e-commerce platform for athletic apparel.

Super mario bros with C/SDL I picked up C and dived into the world of 2D game development using the SDL library. For practice, I decided to create a simple clone of Super Mario Bros. The goal was less about crafting a masterpiece and more about improving my coding skills and getting a taste of game development.

Version mapper An internal tool I developed while I was working at Kudelski. Its goal was to store and search different versions of a codebase.

Uniloft My second website project, a static website for an interior design company called Uniloft.
Tic Tac Toe in Java I started exploring game development by creating a Tic Tac Toe game using Java and the NetBeans IDE. It was a quick side project I worked on during a 3-day Java programming course. Despite the time constraints, I managed to fit in this fun project, making my first steps into the world of game development.

Usefulsoft The first website I have ever created. UsefulSoft is a web application designed to streamline the process of discovering and downloading popular software. This project emerged from the need for a centralized platform where users can easily find and access a curated list of renowned software applications.